
As a .NET Developer, I spend a great deal of time pressing the “F5” key, setting breakpoints, and trying to figure out why the code I just wrote isn’t working. As the technology blogosphere has ignited over Microsoft’s latest Visual Studio offering, the first things I wanted to know were what new features had been added and what improvements had been made to the debugging experience. I found that the numerous changes made to debugging tools in Visual Studio 2012 help the Developer more quickly identify problems and overall lead to a more pleasant debugging experience. In this post, I will discuss five debugging features that are good for anyone to know that may be developing in Visual Studio 2012.
Page Inspector
At some point on a project, you’ll need to use browser diagnostics tools to view the DOM of a page and fix various issues. You will then have to copy those changes back to your IDE. The Page Inspector, a new feature of Visual Studio 2012, makes this process a lot easier. The Page Inspector is a Web development tool that simulates a browser experience and runs entirely within Visual Studio. That is to say, you can select the Page Inspector to be your default browser instead of IE, Firefox, or Chrome. While running in debug mode, you can use the Page Inspector to alter CSS rules, change text, and make live changes to the DOM without having to switch back and forth between your browser and Visual Studio (see Figure 1)
Figure 1: The Page Inspector allows the developer to easily debug and modify applications
A useful aspect of the Page Inspector is Inspection mode, which you can toggle by clicking “Inspect” as seen in Figure 2 below.
While in Inspection mode, you can hover over any HTML element and the Page Inspector will highlight the markup that rendered that element. This makes it easy to identify incorrect markup, make a change, and refresh the page without ever leaving the Page Inspector.
Improved Edit and Continue
Edit and Continue is a long-standing feature in Visual Studio debugging that allows the Developer to edit code while debugging without having to restart the application. One frustrating thing about Edit and Continue in Visual Studio 2010 and earlier versions was that it did not allow the Developer to make code fixes in methods containing anonymous methods (i.e., lambda expressions, LINQ queries). This is now possible in Visual Studio 2012. It is important to note that Edit and Continue will not allow you to make code changes in the actual lambda expression or LINQ query, but anything else that contains the anonymous method is now fair game (see Figure 3).
Figure 3: The highlighted LINQ query is still uneditable, but everything else in the method can now be modified in Edit & Continue.
Parallel Watch Window
In previous versions of Visual Studio, the Developer’s debugging applications (with multiple threads) had to perform their debug operations one thread at a time. This meant that every time you needed to look at a different thread, you had to bring up the threads window and double-click on the “new thread to change contexts.” For applications with many threads, this can become annoying. Visual Studio 2012 introduces a new debugging window, called Parallel Watch. With this window, you can set an expression to evaluate and watch the results for each thread concurrently.
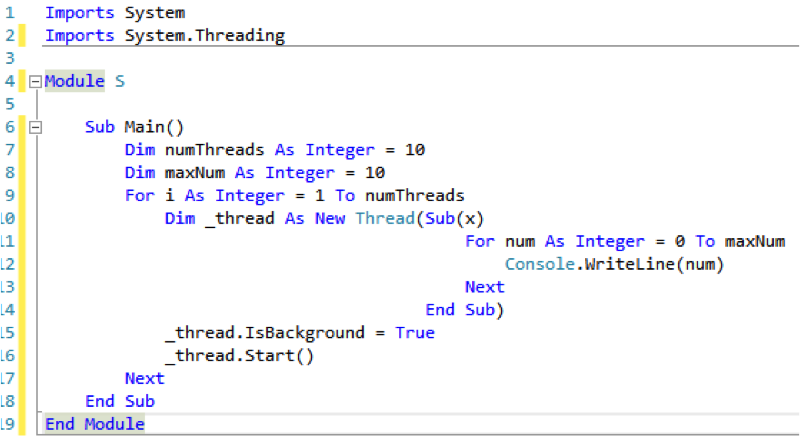
Take the following VB.NET code:

Figure 4: The most sophisticated use of threads that you’ll ever see.
This is a trivial console application that creates 10 threads that each writes out the integers 0 through 10. Let’s say we want to know what the current value is for the variable “num” on each thread at the start of the last thread. The Parallel Watch displays it all at once:
Figure 5: The Parallel Watch window shows results of an expression for multiple threads simultaneously.
Now, we can easily see the value of “num” in each thread without having to keep changing the thread context. In this example, we’re only looking at the value of a single variable, but you can evaluate much more sophisticated expressions as well.
DOM Explorer and JavaScript Console
One limitation of the Page Inspector is that it can only be used for applications that run in the browser, meaning it doesn’t help if you need to debug a Windows Store app. Fortunately, Visual Studio 2012 offers two new tool windows that can help: (1) the DOM Explorer and (2) JavaScript Console.
(Note: the DOM Explorer and JavaScript Console can also be used for browser debugging, as well as, debugging for Windows Store apps, but the Page Inspector is only available for browser debugging.)
The DOM Explorer (displayed in Figure 6) provides much of the same functionality as the Page Inspector, allowing the user to select HTML elements, identify CSS rules, and change values without stopping the debugging session.
For Figure 6: The DOM Explorer provides the functionality of the Page Inspector for Windows Store apps
For those of you familiar with using Internet Explorer’s F12 Developer tools, you should feel at home using the JavaScript Console to debug Windows Store apps. The JavaScript Console allows the Developer to execute any JavaScript expression, view values of variables, and update code during debugging.
Simulator
Visual Studio 2012 includes a simulator that allows the Developer to develop, debug, and test Windows Store apps. With this simulator, the Developer can mimic touch and rotation events, and even choose screen resolution and size, thus letting him/her test the Windows Store apps in the appropriate environment. Of course, the Developer should always test the app on an actual device before publishing to the Windows Store. Behind the scenes, the simulator is a Remote Desktop Session on your local machine. Visual Studio 2012 also allows the Developer to debug and test Windows Store apps remotely by connecting the device the app runs on to a machine with Visual Studio installed.
Final Thoughts
Debugging applications can be a frustrating experience, and there isn’t any IDE that can change that. However, the current release of Visual Studio offers an improved debugging experience over its previous versions, and is especially useful for anyone working with Windows Store apps. Happy debugging!
If you have Visual Studio 2012 questions and/or looking for more great tips, please send a tweet to @CrederaMSFT. You can also check out other recent blogs on Visual Studio:
Contact Us
Let's talk!
We're ready to help turn your biggest challenges into your biggest advantages.
Searching for a new career?
View job openings