
If you’ve developed a Website or Web application in the last, say 10 years, then you’ve probably have had to write some JavaScript. What about the last 5 years? Then, you’ve probably had to write a LOT of JavaScript. Granted, there are a lot of things that determine what designates a good Web application, but more and more the key indicator of a great application is the User Interface and User Experience (UI/UX). This means that developers are moving away from traditional back-end Web application frameworks to front-end ones written in JavaScript.
JavaScript enables Developers to create more dynamic and interactive applications that can be more powerful and useful to the users than the standard static pages rendered on the server then refreshed whenever something is clicked. For many ASP.NET Developers using Visual Studio, JavaScript development has been hindered somewhat by the IDE’s lack of good language support. To be fair to Visual Studio, not a lot of IDEs offer good JS language support either. It has had a sort of ancillary support in the form of syntax highlighting and the like, but never any support like the main .NET framework languages (C#, VB).
Looking over the new feature list for Visual Studio 2012, you can see a section detailing the changes specifically made for JavaScript editing. Some of those mentioned looked promising, so I decided to try out VS 2012 in a new project and put them to the test. The rest of this blog will focus on reviewing that list. Several of the items pertain to the almighty IntelliSense support, so I’ll review those first:
Provide IntelliSense for Function Overloads and Variables
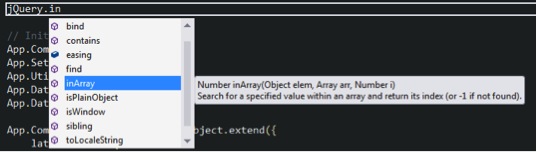
This feature can be quite handy as it provides IntelliSense for function overloads and variables (see example in Figure 1). Unfortunately, this depends on the existence of XML Documentation Comments in the source code of the library or script you are referencing (see Figure 2), or if there is an existing *-vsdoc documentation file present. I say ‘unfortunately,’ because out there in the Wild Wild West of JavaScript, you are unlikely to find many libraries that have been thoroughly documented using that format (or any format).

Figure 1: IntelliSense displaying with information from XML Documentation Comments
View Signatures in the Statement Completion List
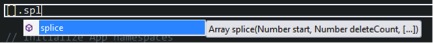
This means that as you are typing a function name, IntelliSense will pop-up the method signature to let you know which parameters you’ll need to pass (see Figure 3 below). When using this feature, you may quickly start to notice which developers on your team adhere to standardized and/or sensible parameter names

Figure 3: IntelliSense displaying Array.splice method signature
It even works well with native methods, which should cut down the number of times you need to look up documentation in order to figure out which parameter goes first (when splicing an array). Get IntelliSense Information from Standard JavaScript Comments
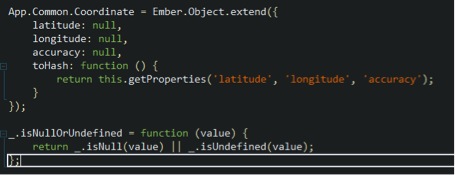
This works similar to the XML Documentation Comments-style support, except that it won’t be as detailed. It will only display the content of the JS comment for the method you are referencing. One interesting observation I had was that IntelliSense would not pop up the comment information for a method when trying to call it from the “global” scope. I don’t know if that was an intended feature or a bug, but as you can see in Figure 4, it works fine when inside functions.
Figure 4: IntelliSense displaying regular JS comment for a regular non-native function
Extend JavaScript IntelliSense to Improve Support for Libraries from Other Organizations
VS 2012 now has a way for developers to extend the IntelliSense information for their libraries. There are several reasons why using XML or regular comments are not viable options. An example would be that the code uses a particular pattern that is incompatible with the IntelliSense engine. The IntelliSense extension feature in Visual Studio 2012 provides a way of “hooking” into the process to allow you to manually override what the IntelliSense engine displays. I personally think that most Developers will find this feature too time consuming to use and that its usage will probably be limited to MS specific libraries (especially for Windows 8 specific code).
View Statement Completion for Identifiers Even When Accurate Information about the Object Isn’t Available
This is an interesting feature, but in my opinion, it’s one that will not be instantly obvious to a lot of Developers. It basically means that when trying to complete information for an object, variable, or function, the IntelliSense Engine will look at the current file, analyze it, and then try to show the most accurate options based on the usage of similar objects, variables, or functions. It works well with files that are not monolithic in nature since the list of suggestions will be much shorter. Here is more information on how it works.
Get IntelliSense Information for Objects in Dynamically Loaded Scripts
This feature is a bit puzzling to me and there is not much information available from Microsoft about its specifics. The feature page states that it ‘provides automatic support for some recognizable script loader patterns,’ but no mention of which patterns or even an overview on how it works.
Control Which Objects are Available in Global Scope
Visual Studio allows you to configure which JS libraries that IntelliSense should always make available at a global scope across all your projects. Let’s say you use jQuery in all your Web projects, you can add it via the “Options->Text Editor->JavaScript->IntelliSense->References” interface.
I should mention that most of these IntelliSense features will only work (at least with non-native methods and objects) for code that is present in the current file you are working in. That is, if the code you are referring to lives in another file, you will need to add a reference directive like this one:
/// <reference path=”path.to.file.js” />
This functionality was somewhat there in the previous version of VS, but one enhancement that was made was the ability to add a ‘_reference.js’ file to your project that contains all your reference directives. Once added, all of your JS files should have IntelliSense features enabled without having to include the reference directives in each file.
Use Features of ECMAScript 5 and HTML5 DOM
IntelliSense engine now recognizes ECMAScript 5 constructs and also adds support for the newer HTML5 DOM API (like window.history, etc.). When developing with the new language features keep in mind that not all browsers are compatible at this time.
Use Smart Indenting, Brace Matching, and Outlining When You Write Code
Finally, basic IDE features are now available for JavaScript (see Figure 5)! Although, I did find some oddities, such as those illustrated in Figure 6.

Figure 5: Code folding feature
Apparently, only functions get the code folding functionality while objects, arrays, and other elements do not.
Use Go To Definition to Locate Function Definitions in Source Code
This is another useful feature that will definitely speed up development and cut down on trips to Ctrl+F to find stuff. It works very similar to the Go to Definition (F12) in C# and VB.
Set a Breakpoint within a Single Line of Code
The description of this feature in the original page describes this well enough. On a related note, I’ve never been able to use the JavaScript debugger functionality (step into, over, continue) in VS. I haven’t found it necessary since JS is easy enough to debug most of the time using tools on the clients. However, I’m sure that somewhere out there, some developer is excited about this feature.
As you can see, there are many new features aimed at speeding up development of JS applications (or at least speeding up the writing of JavaScript)! Even so, I was personally disappointed at how many features, some of which have been available for C# and VB since VS 2003, are still not present for JS. Things like refactoring, method/type/variable usage search, code navigation (Navigate To…), and a few others are still missing for JS. Most of this is surely due to the dynamic nature of JS, which makes these features trickier to implement, but it’s definitely not impossible.
If you find these features invaluable in your JavaScript development, I recommend you try WebStorm, which has quickly become my favorite IDE for Web development. Or, if you dare not step outside of Visual Studio, then the ReSharper plugin adds many of those great enhancements.
If you have Visual Studio 2012 questions and/or looking for more great tips, please send us a tweet @CrederaMSFT. You can also check out other recent blogs on Visual Studio:
Contact Us
Let's talk!
We're ready to help turn your biggest challenges into your biggest advantages.
Searching for a new career?
View job openings