
Visual Studio 2012 introduces a number of new and exciting capabilities for development on the latest platforms. In a previous blog post, I pointed out some of the top features for SharePoint Developers. In this post, we will review some of the new and improved features for Web Developers.
HTML5 Snippets and Other HTML Editor Improvements
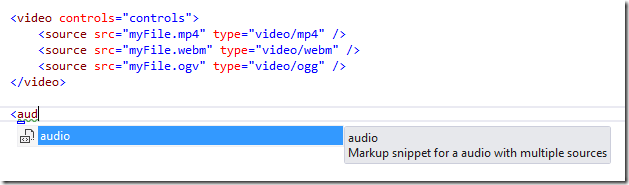
HTML5 is here to stay and it includes more than 25 new semantic elements. VS 2010 already had IntelliSense support for these elements, but VS 2012 goes further by adding corresponding snippets, which make it fast and easy to write markup. HTML5 specification has just been finalized by the Worldwide Web Consortium (W3C) and is truly the “cornerstone of the Open Web Platform,” as W3C describes it; therefore, this improvement is very timely.

Figure 1 – HTML5 support and snippets
A new feature called Smart Tasks gives Developers access to the dialog boxes and wizards for complex properties in the Source View. Previously, this was only available in Design View.
Figure 2 – Smart Task showing GridView Tasks in the Source View
Another small, but much appreciated feature is automatic renaming of the matching tag when an opening or closing tag is renamed.

Figure 3 – Automatic renaming of matching opening/closing tag
Additional improvements include: HTML5 validator, WAI-ARIA support, ability to extract selected markup to a User Control, and IntelliSense in code nuggets.
CSS3 Support and other CSS Editor Improvements
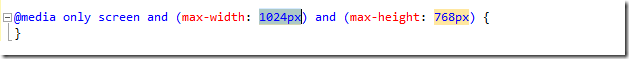
CSS3 goes hand-in-hand with HTML5 and VS 2012 CSS Editor adds a number of improvements, such as IntelliSense, snippets, and custom regions shown in the screenshots below. IntelliSense is very nice and snippets are available for a number of common rules. Custom snippets can be added as well.
Figure 4 – CSS3 IntelliSense for @media queries

Figure 5 – CSS3 media snippet
Custom regions definitely help better organize and navigate stylesheets.
Figure 6 – CSS custom regions
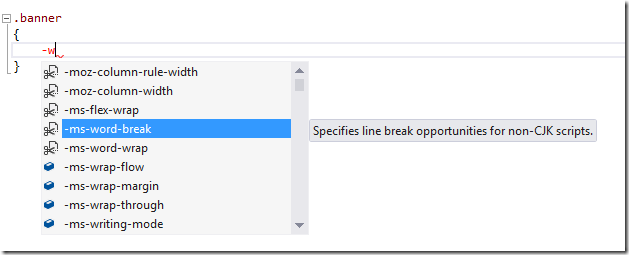
To make it easier to support multiple browsers, VS 2012 includes IntelliSense and snippet support for vendor prefixes. Once you select a snippet, typing a value into one of the vendor-specific properties changes the same value in others.

Figure 7 – CSS vendor-specific prefixes
Figure 8 – CSS vendor-specific snippets
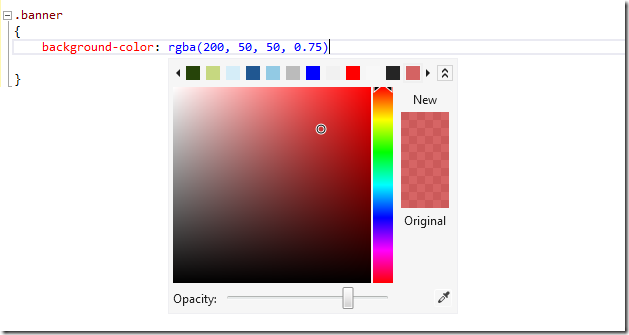
Even though a similar feature is also included in the Web Development extension for VS 2010, Color Picker is now built in. It allows you to select a color and even switches the standard HEX to RGBA when opacity is selected.

Figure 9 – CSS color picker
Other improvements include hierarchical indentation, title case searches, and CSS hacks support.
JavaScript Support
The JavaScript Editor in VS 2012 is brand new and supports ECMAScript 5. Some of the Code Editor features that ASP.NET Developers have been enjoying for a while via VS 2010 extensions, such as method outlining and brace matching, are now available out-of-the-box. You can also point your cursor on a function or variable name and hit “F12” to go directly to its definition! JavaScript and DOM IntelliSense have also been improved. For example, VSDoc now supports a new signature element for declaring JavaScript function overloads.
For more information about these and other JavaScript support improvements in VS 2012, please check back next week for a blog post by my colleague, Fernando Berrios.
Page Inspector
Finally, any Web Developer will agree that getting your markup compatible with all versions of the modern browsers is a time-consuming and frustrating task. Page Inspector is an attempt to put an end to this frustration. This new tool provides browser diagnostics right in the VS 2012 GUI with minimal setup. It’s very similar to the Developer Tools in IE9 or Chrome, yet you can modify your markup on the fly and see the instant result in Page Inspector. To run it, right-click on a page in Solution Explorer and choose “View in Page Inspector.”
Figure 10 – Page Inspector
Page Inspector out-of-the-box is somewhat limited, but you can tweak the web.config file to fully enable it in your project. For more information about Page Inspector and other new debugging features in VS 2012, please check back next week for a blog by my colleague, Austin Christenberry.
Compatibility with Visual Studio 2010 Projects and Solutions
That’s right – you can open any VS 2010 project/solution in VS 2012 and not break it for the rest of your team. Even though this is not necessarily a Web Developer feature, the notion of project sharing does open up new opportunities for project teams and is a much needed improvement.
Final Thoughts
Visual Studio 2012 provides a number of new and improved features that are guaranteed to make Web Developers more productive and turn any web development task into a fun activity. The development team in Redmond, WA also promises regular updates, which means Microsoft is aligning with the latest software development trends in the market, such as Agile methodology. Keeping its promise, the recently released Update 1 brings yet another batch of enhancements all across the board. I can’t wait to see what else is in the works for future updates!
If you have Visual Studio 2012 questions and/or looking for more great tips, please send a tweet to @CrederaMSFT. You can also check out other recent blogs on Visual Studio:
New Visual Studio 2012 Features for SharePoint Developers by Denis Stetsenko
5 Things You Need to Know About Debugging in Visual Studio 2012 by Austin Christenberry
New Visual Studio 2012 Features for Javascript Developers by Fernando Berios
Know Your Tools – Visual Studio Edition 2013 by Thiago Silva
Contact Us
Let's talk!
We're ready to help turn your biggest challenges into your biggest advantages.
Searching for a new career?
View job openings