
It’s that time of year again! Salesforce dropped its summer 2023 release on May 6, and it features UI improvements, organizational upgrades, and changes coming for Lightning Web Runtime. We don't yet have Marketing Cloud release notes, but be on the lookout for an updated blog post when they come out.
Our subject matter experts have broken down a few of the most exciting features. Be sure to come back and check out part 2 of this series next week!
Experience Cloud
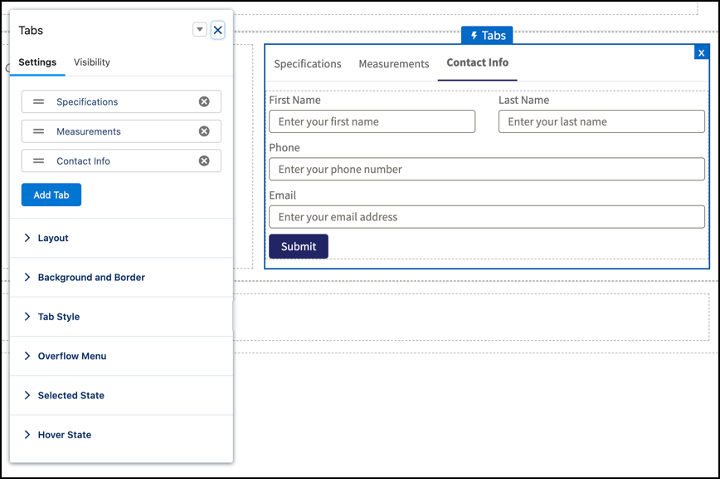
Organize Your Lightning Web Runtime (LWR) Site Pages with Tabs
For your LWR site pages, use the new Tabs component to add up to five horizontal or vertical tabs. Any content component can be dropped into a tab region to display the desired content. For example, you might make use of a data-bound component to display products in one tab, a support contact button in another, and a list of your product's best attributes in a third.

Add Your Logo to LWR Sites
Login and registration pages are typically customized using the site logo. The Community Logo component has been replaced with the Site Logo component. The Community Logo component is still used on published sites.
If you wish to use the new Site Logo component, just delete the Community Logo and drag the Site Logo to the page. The Community Logo is no longer accessible for brand-new websites.
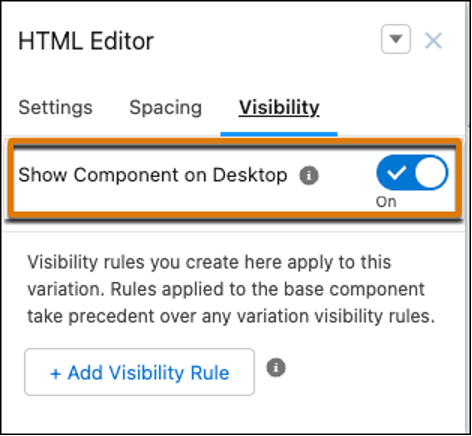
Fine-Tune How Your Enhanced LWR Site Appears on Different Devices
This amazing update gives your users an individualized experience by hiding non-business critical components. In updated LWR sites, site developers can customize which components to be displayed or hidden for each type — mobile, tablet, or desktop. Additionally, you can adjust the padding and margins around specific components, depending on the type of device.
How: In Experience Builder, select a view mode in the top navigation bar, then select a component on the canvas. From the component property panel, click the Visibility tab. Use the new Show Component toggle to show or hide the component on the selected view mode.

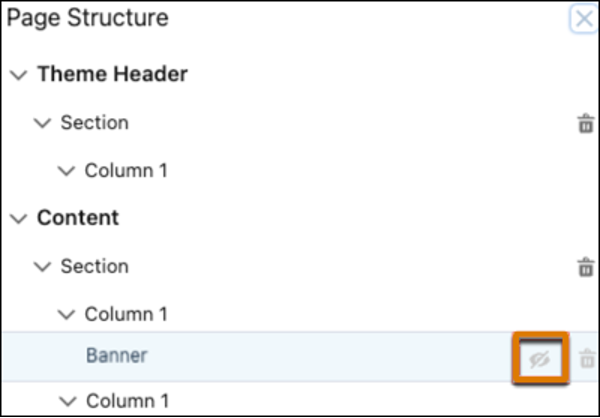
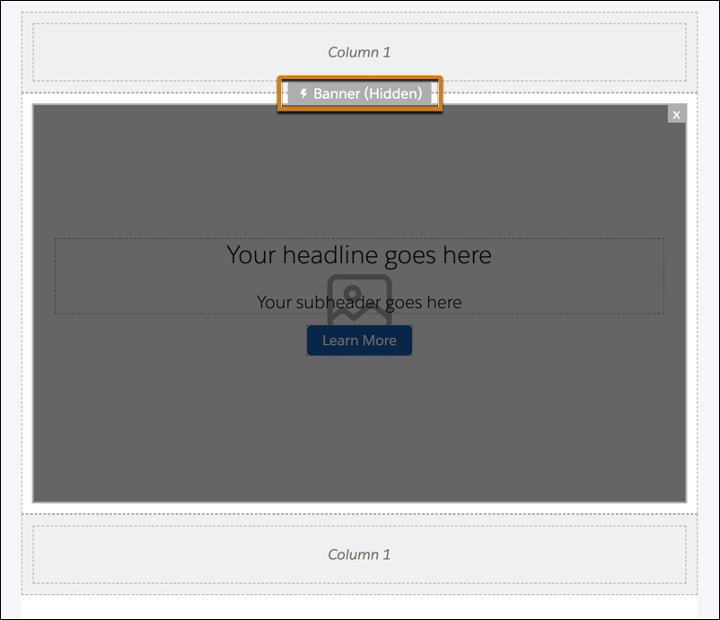
By utilizing the Show Component toggle, the Page Structure panel indicates which components are hidden.

When you click a hidden component's name in a panel, the canvas displays an overlay of that component and indicates that it is hidden. With the use of expression-based visibility settings, components can also be hidden.

Add to the Actions Bar in LWR Sites (Beta)
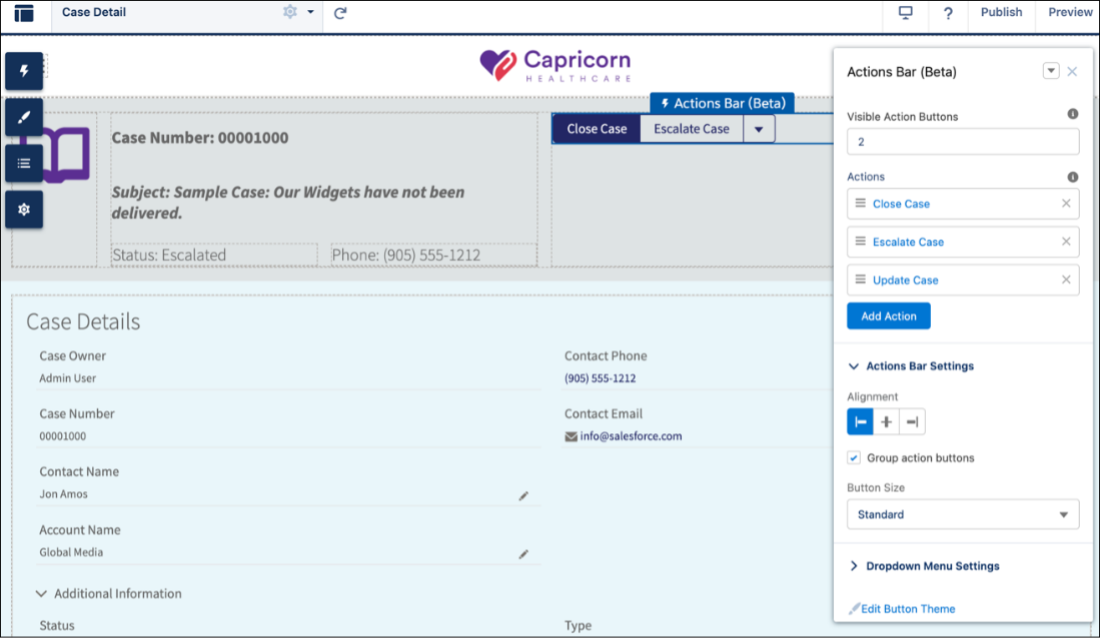
A new update on Experience Cloud allows you to add more actions to the actions bar component, such as Edit, Create a Record, and Update a Record. (Previously, only headless quick actions were supported.)
How: The Actions Bar component is available by default for Account, Case, Contact, Lead, Opportunity, Product, and custom object detail pages. To see the component on other object detail pages, go to Experience Builder > Settings > Advanced and select Show all components. Drag the Actions Bar component anywhere on an object detail page and add your actions to the bar.

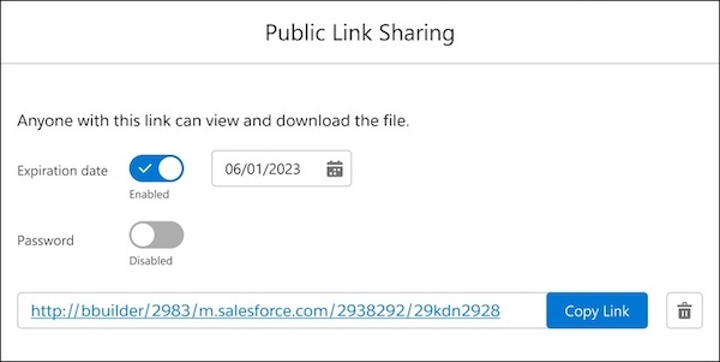
Set a Password or Expiration on a Public Link to a Salesforce File
In this release, you have the option to choose an expiration date in Lightning Experience when you create a public link to share a file. Additionally, a password can be used to restrict access to the file. By default, password security is disabled and link expiration is enabled with a 90-day time limit. The dialogue displays an automatically created password when password protection is toggled on.

Sales Cloud
Find Your Untapped Opportunities Using Product Whitespace
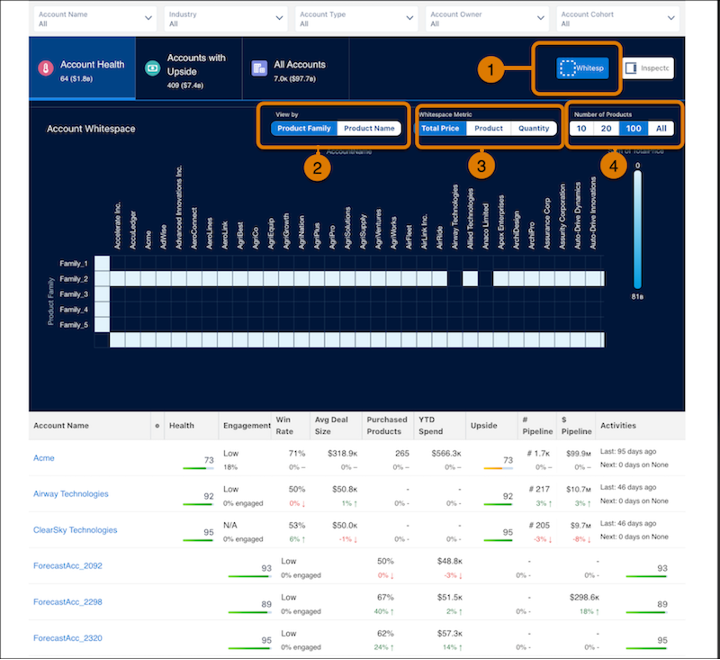
In Einstein Account Management, you can identify potential sales by viewing the products that your accounts have purchased in the Product Whitespace and looking for gaps that might present an upsell opportunity.
Where: This change applies to Sales Cloud in Lightning Experience in Enterprise and Unlimited editions for an additional cost.
How: In Einstein Account Management, click Product Whitespace (1). Choose whether you want to view Whitespace by product family or product name (2). View the measure by price, product, or quantity (3), and filter by top amounts (4).

Set Field-Level Security for a Field on Permission Sets Instead of Profiles
When you create a field, set its field-level security on permission sets instead of profiles, or modify the field-level security for an existing field for all permission sets in Object Manager. This change makes it easier to follow the user access control best practice of using permission sets to manage your users’ permissions rather than profiles.
This feature, now generally available, includes an enhancement so you can see each permission set’s object permissions for the field’s object without leaving the page.
Where: This change applies to Lightning Experience and Salesforce Classic in all editions.
How: From Setup, in the Quick Find box, enter User Management Settings, then select User Management Settings. Enable Field-Level Security for Permission Sets During Field Creation. When you create a field, set field-level security on an existing field, or change a custom field’s type, you assign field-level security for permission sets instead of profiles.
Flows
Log Emails Sent with the ‘Send Email’ Action
If you use the Send Email action, emails will now be automatically logged to a record's Activity Timeline. A recipient record, which contains leads, contacts, and person accounts, can be used to record an email. An email can also be added to a record that is not the recipient, such as an account or an opportunity. Alternately, you can log emails to both.
Prior to this, Activity Timelines were unable to automatically track emails sent through the Send Email action.
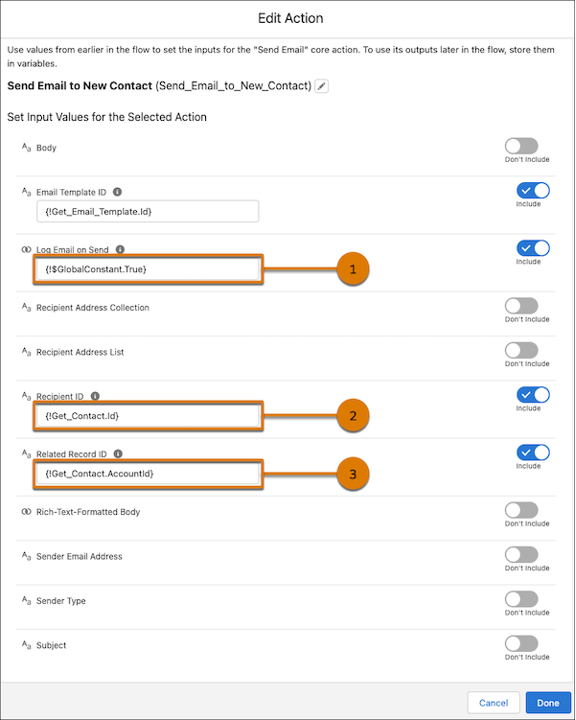
How: To send and log an email to a contact record and log to its related account record, set Log Email on Send to {!$GlobalConstant.True} (1). Then set Recipient ID to the contact record’s ID (2) and Related Record ID to the account record’s ID (3).

Note: Logging emails with the Send Email action changes the API called by the action, which changes the daily email send limit to the General Email Limit instead of the Daily Workflow Email Limit.
Import REST APIs Directly from MuleSoft Services
REST APIs can be imported from the MuleSoft Services tab in Setup to create low-code, process-based integrations. View and manage your REST APIs from Anypoint Exchange, and transform API operations into Salesforce invocable actions.
How: From Setup, in the Quick Find box, enter MuleSoft, then select MuleSoft > Services. Log in to MuleSoft AnyPoint, and click Import.
Send Salesforce Data to an External Server Without Code via HTTP Callout (Beta)
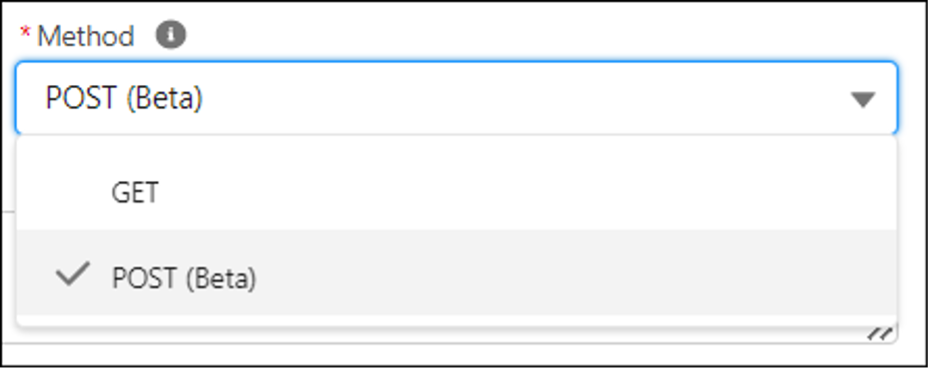
In this release, Salesforce is providing functionality to use POST method to send salesforce data to external server in flow builder. Until recently, the only method available was GET.
How: Select POST (Beta) to make a callout request that adds the resource to the external server.

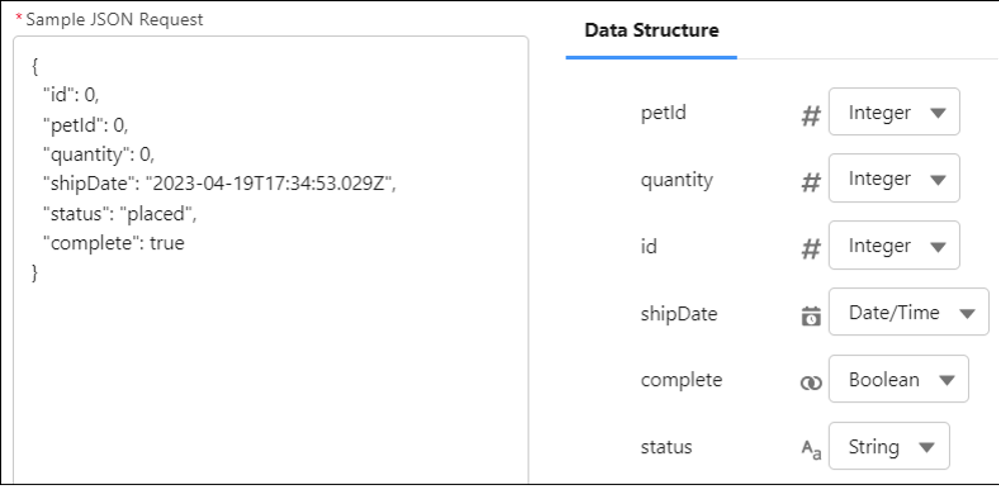
Enter a sample JSON request body that the API expects when configuring the HTTP Callout, and the API infers the external data structure.

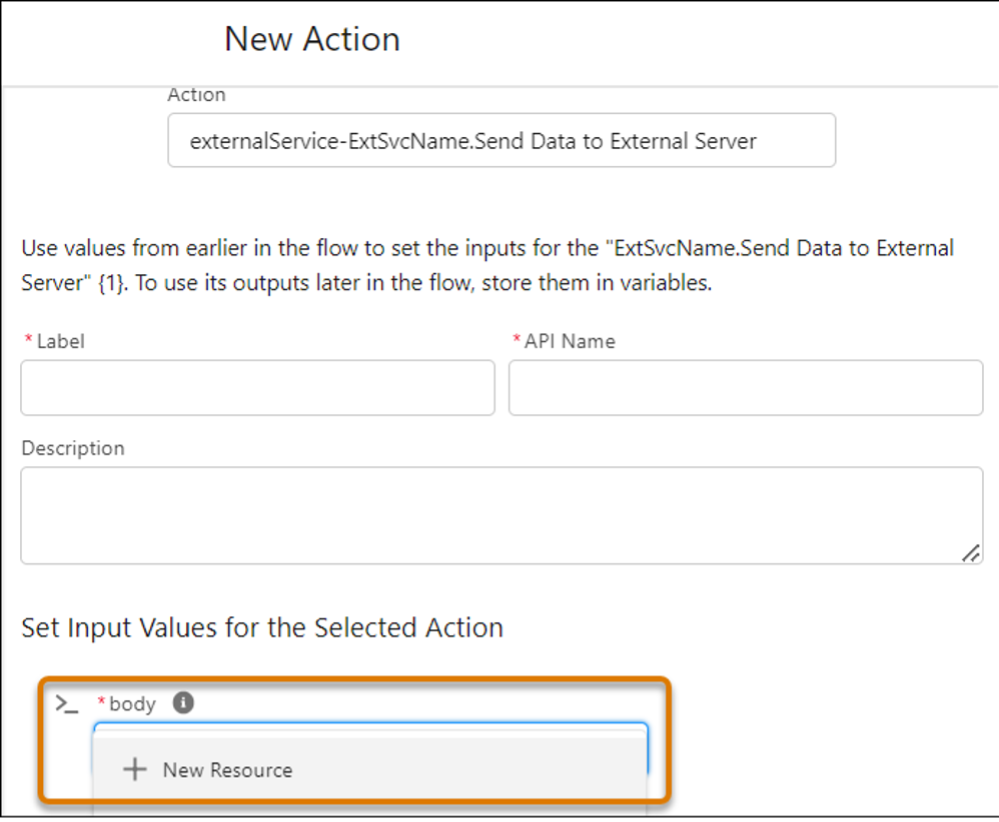
After you create the callout action, set the body for the flow by creating a resource and selecting the Apex class for the external server’s body.

After you configure the action, add an Assignment element before the HTTP Callout action element, and assign values for each of the fields on the resource.
When the flow runs, the values are set on the resource and the data is sent to the external server.
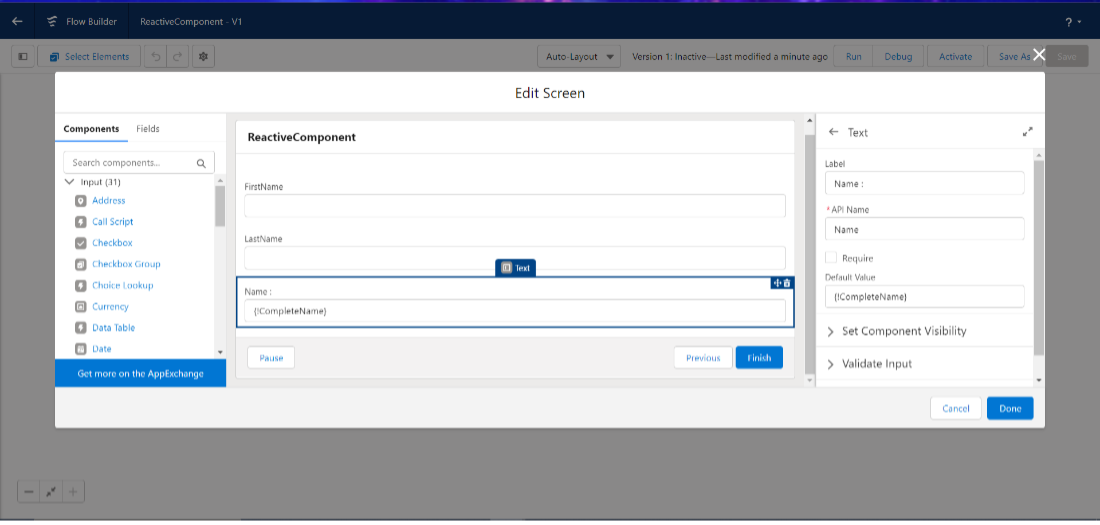
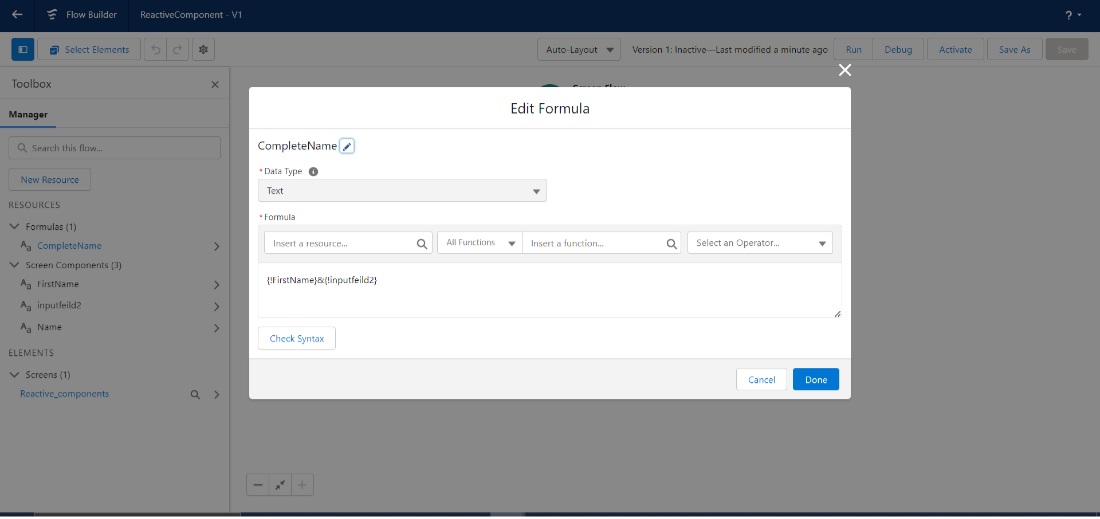
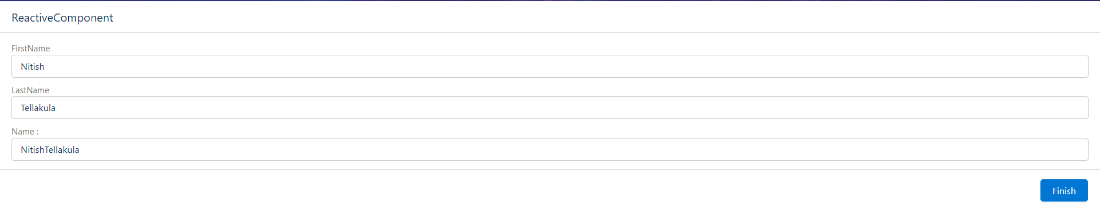
Reactive Components in Flow (Beta)
If you've signed up for the Reactive Screens Beta, you may now utilize formulas to control your reactive components. Previously, components within the same screen were unable to communicate with one another. You had to set them up on different screens if you needed one element to affect another. But with reactive components this can be done on a single screen.
When a Screen Flow component reacts to user input, it modifies the properties of other components on the screen. For example, you can make a Name component's First Name field react to the Text component output. You can also make two different text input components, such as FirstName and LastName, concatenate into a single Text Component called FullName.



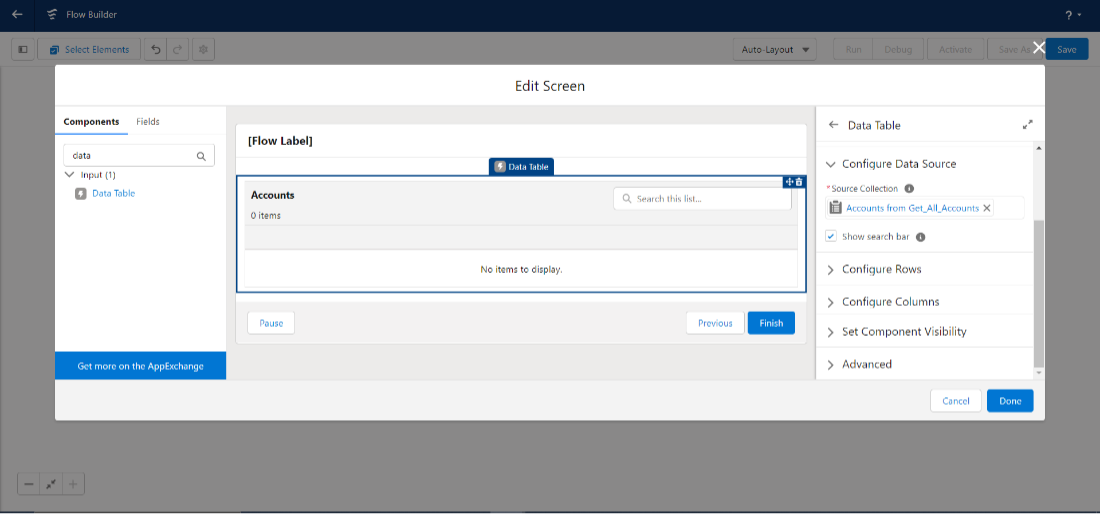
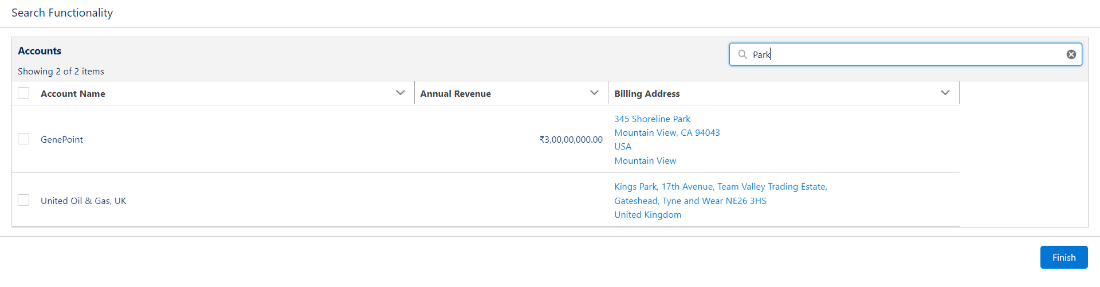
Search and Display Data Table Results in Screen Flows
With this release, you can search and filter the records from your data table. The search returns the first 1,500 items — 200 records appear at first, then additional records gradually load in groups of 100 as you scroll through the results. Both the number of items presented and the overall number of items located are displayed in the search results.
How: Add the Data Table component to a screen flow and select Show search bar.


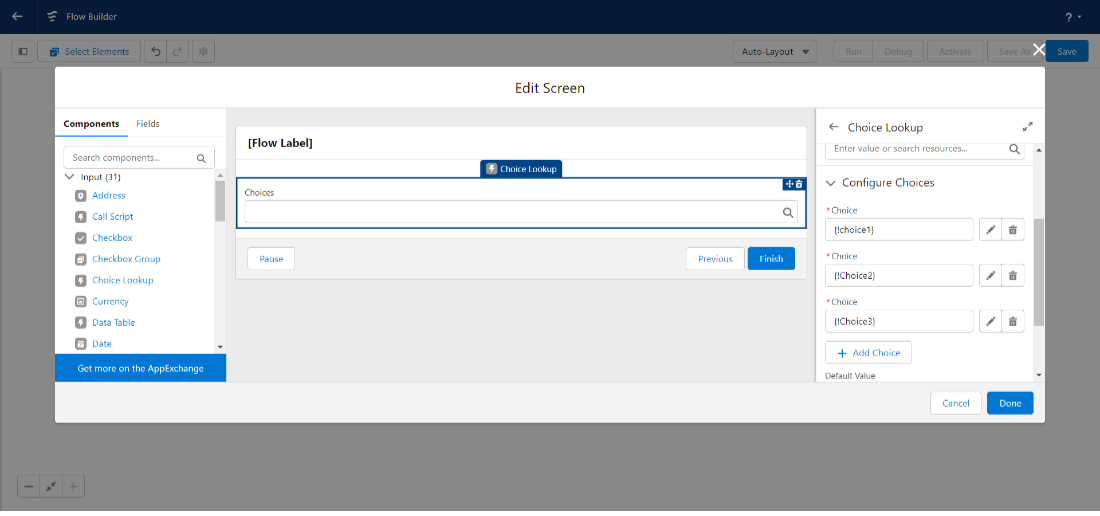
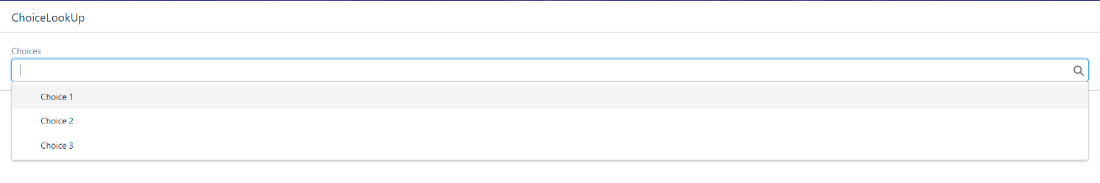
Choice Lookups in Flow Are Generally Available
The Choice Lookup component of Flow is no longer designated as Beta; it's now available for use. With Choice Lookup, you can easily locate your choices when working with a large set of choices.


If you want to read the release notes in their entirety, you can do so here: Salesforce Summer ’23 Release Notes.
Contact Us
Let's talk!
We're ready to help turn your biggest challenges into your biggest advantages.
Searching for a new career?
View job openings