Technology
Jul 03, 2013
Windows 8 App Development Tips and Tricks: Part One – JavaScript Tweaks

Welcome back to the first installment of a three part series on improving your Windows 8 application. The series will share some simple ways to enhance functionality and the user’s experience. If you have not yet read the introduction, I recommend it since it gives a quick explanation of the sample project we’ll be using.
Note: If you haven’t already, you will need to have a retail or trial version of Windows 8 and Visual Studio 2012. You can download them here.
In today’s post we’ll be talking about using jQuery in Windows 8 and using the Windows 8 app exclusive JavaScript function to add a fluid animation when switching screens.
Open the starting project created for Part 1 in VS 2012 and let’s dive right in! Also, it is helpful to have Line Numbers turned on in VS 2012, in order to better follow the guide. To turn these on you can go to Tools > Options > Text Editor > All Languages > [Checkbox] Line Numbers.
TOPIC 1 – USING JQUERY IN WINDOWS 8 APPS
Once the project is loaded, click F5 to run the app. The first thing you’ll think when you start debugging is “This guy gave me a broken build!?” Well, yes, I did. In the downloadEngadgetBlogFeed parser I’m using jQuery and the files you just downloaded contain the original jQuery file fresh off the Internet (at the time of writing), which doesn’t work with Windows 8 applications, but we’re going to fix that.
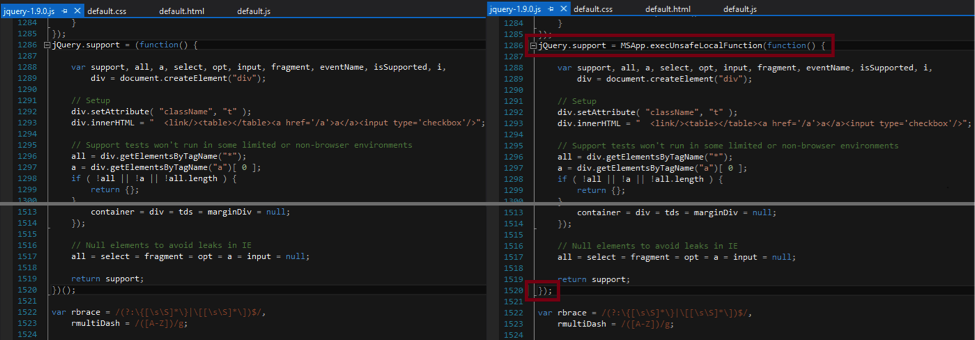
Inside of the jquery-1.9.0.js file in the js folder of the project, at line 1286 is a function called jQuery.support, and this is the troublemaker. To have it work you need to edit the beginning and the end, as shown in the picture below. Add MSApp.execUnsafeLocalFunction to the beginning of it, and then remove the final () which makes this a self-executing function, since the MSApp function itself is self-executing. Run the debugger again, and it should load up fine.

Frustration Free Tip: When I started writing the downloadEngadgetBlogFeed function I came to an issue where sometimes jQuery’s .find() would not work to find the article’s thumbnail, around line 43 in default.js. You’ll notice only a couple of lines above it that I wrapped the description in between <div> tags. This solved that issue of .find() not working. I actually tried removing the tags later on, and the code was working fine, but I decided to leave them in as a reminder this can sometimes be an issue.
TOPIC 2 – USING A JAVASCRIPT ANIMATION TO MAKE MOVEMENT BETWEEN PAGES MORE FLUID
If you start clicking around the RSS reader you’ll notice it feels a bit stiff, especially if you’ve played around with other (much, much) more polished apps. One of the things common in almost all Windows 8 apps is a little ‘jump in’ animation when changing screens. This is a very simple addition to your code to make the app seem smoother.
Jump to the default.js file and around line 59 you’ll see the function backButtonClick. This handles the clicking of the arrow in the top left of the page. Its simple function is ‘hide the article, show the article list.’ Right below it is the itemInvoked function, which does practically the opposite.
At the bottom of the backButtonClick function add WinJS.UI.Animation.enterPage(articlelist); and at the bottom of the itemInvoked function add WinJS.UI.Animation.enterPage(articlecontent); Just this one line of code in each function does what we need. Go ahead and try it out.
ENDING THOUGHTS FOR PART 1
So far we’ve learned that you need to modify the jQuery file in order to be able to use jQuery at all in Windows 8 applications and how to add an animation using Window’s custom JavaScript functions.
You may have noticed when you click into some of the articles the horizontal slide bar at the bottom of the page overlaps some of the text. This does not happen all the time, but when it does it looks very bad. Stay tuned for next week’s post as we go about fixing that issue with the help of Blend, Visual Studio 2012’s new add-on that lets you modify how a page looks and see the results in real time! Come join us next week for Part 2 and remember to enjoy the journey, not just the destination!
Follow us at @CrederaMSFT for more great tips and tricks to Microsoft development, or if you have questions please use the comment box below.
Contact Us
Let's talk!
We're ready to help turn your biggest challenges into your biggest advantages.
Searching for a new career?
View job openings