
This post is a follow-up to the previous post: JSON Data Node Modules Part 1: Using NPM to Store and Distribute Static Data.
In my previous post, I talked about how to create JSON data node modules. This post is a tutorial explaining how to use Browserify to utilize this type of node module in front-end applications. If you’d like to follow along with this exercise, some sample code can be found on GitHub.

Browserify is a tool that enables you to require() node modules in the browser, similar to NodeJS. It works by concatenating your modules, along with their dependencies, into a single bundle. This also gives your application a performance improvement by reducing the number of HTTP requests to the server to load your scripts.
In our example application, assume we’ve already initialized our application’s package.json file with npm init and are ready to incorporate our employee data module. We’re also going to use AngularJS to handle presenting this information on the front-end. Run the following commands to download and add these two node modules to our application:
npm install angular --save
npm install mycompany-employee-data --save
In order to keep our mycompany-employee-data module up to date, modify package.json and change the dependency version to “latest”.
// package.json
...
"dependencies": {
"angular": "^1.4.3",
"mycompany-employee-data": "latest"
},
...
We will use the JavaScript code below to load our employee data module and include it in our Angular application’s data model.
// js/main.js
'use strict';
var angular = require('angular');
var employeeData = require('mycompany-employee-data');
angular.module('employeeInfo', [])
.controller('MainCtrl', function() {
var vm = this;
vm.employees = employeeData;
});
We require() our employee data module just like any other node module. All of the JSON data included in this module is now assigned to our employeeData variable. We then add it to the scope of our Angular MainCtrl with vm.employees = employeeData (line 11).
Next, run the following command to have Browserify bundle our script along with the node modules we have required:
browserify js/main.js > js/bundle.js
If you have not installed Browserify, install it globally for command-line use with npm install -g browserify.
For the last step, we are going to use the HTML template below to display our employee data. (This example uses Materialize.css for all of our CSS styling). It is essential to include the Browserify-generated js/bundle.js (line 7) rather than js/main.js for this to work.
<!-- index.html -->
MyCompany -- Our Employees
<script src="js/bundle.js" type="text/javascript"></script><div class="container"><h1>Our Employees</h1> <div class="row"><div class="col s3"><div class="card"><div class="card-image"><img alt="" /></div> <div class="card-content">
<strong>{{employee.name}}</strong>
{{employee.department}}
</div></div>
</div>
</div></div>
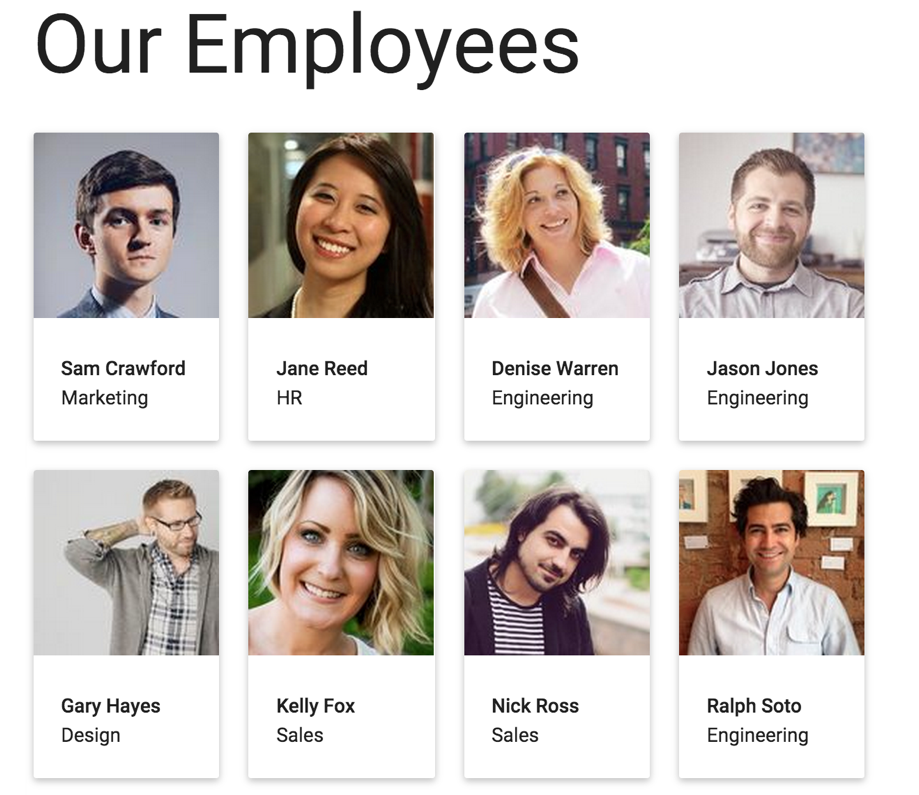
View index.html in your browser of choice to see our finished result:

Employee data is fictional and has been provided by uiFaces and uiNames.
In this tutorial, we learned how to use Browserify to bundle JSON data node modules in with our application’s scripts. By wrapping static, domain-specific data into node modules, we can easily store and distribute this data through NPM, rather than using a database. Have you used JSON data node modules in your projects? Share your experiences in the comments below.
References:
Contact Us
Let's talk!
We're ready to help turn your biggest challenges into your biggest advantages.
Searching for a new career?
View job openings